Introduzione a Javascript: creazione di un form per il calcolo dell'area di un rettangolo
In questo tutorial realizzeremo un form HTML per il calcolo dell'area di un rettangolo. Il form conterrà due caselle di testo per l'inserimento delle misure della base e dell'altezza e un pulsante per lanciare il calcolo. Il risultato sarà scritto in una casella di testo non modificabile.
La semplice pagina che realizzeremo ci darà l'occasione per introdurre alcuni concetti base dei linguaggi di programmazione, e di Javascript in particolare: variabili, funzioni, oggetti, proprietà e metodi di un oggetto.
Introduzione
Questo tutorial è scaturito da un'esercitazione di laboratorio "improvvisata", proposta ai pochi studenti presenti di una classe seconda di un istituto professionale. La sfida era di riuscire, in un'ora, a riepilogare la struttura base di una pagina HTML e alcune proprietà CSS fondamentali, per poi introdurre i form HTML e muovere i primi passi nel linguaggio Javascript.
Javascript è un linguaggio "lato-client". Il codice, cioè, inviato dal server assieme alla pagina web (ossia al file HTML), viene eseguito all'interno del browser. Nel nostro esempio specifico, quindi, quando richiederemo al server la pagina web che ci accingiamo a creare, assieme al markup HTML e agli stili CSS, ci verrà inviato il codice Javascript che, alla pressione del pulsante per il calcolo dell'area del rettangolo, leggerà le misure della base e dell'altezza inserite dall'utente nelle caselle di testo, le moltiplicherà e scriverà il risultato nella casella predisposta per contenere il valore dell'area.
Creazione della struttura HTML
Costruiamo innanzitutto la struttura base di una pagina HTML. Per concentrarci solo sul contenuto del tutorial, creiamo la struttura più essenziale possibile ed inoltre inseririamo sia gli stili CSS che il codice Javascript nella pagina stessa:
<!DOCTYPE html>
<html>
<head>
<title>Calcolo dell'area del rettangolo</title>
<style>
<!-- Qui vanno gli stili CSS -->
</style>
<script>
<!-- Qui va il codice Javascript -->
</script>
</head>
<body>
<!-- Qui va il contenuto della pagina:
sostanzialmente, il form per l'inserimento di base
e altezza e il calcolo dell'area. -->
</body>
</html>
Abbiamo evidenziato con uno stile grassetto i tag:
<style>, utilizzato per contenere gli stili CSS, quando - come abbiamo deciso di fare in questo tutorial - vengono integrati nel file html stesso;<script>, utilizzato per contenere il codice Javscript.
Con il grigio, invece, abbiamo evidenziato i commenti, ossia sezioni della pagina che il browser ignorerà, inserite da noi (gli sviluppatori) solo a scopo descrittivo. In HTML, come si vede dal codice precedente, sono racchiusi tra le sequenze di caratteri <!-- e -->. In questo caso, utilizziamo i commenti come "segnaposto" che sostituiremo con il codice HTML, CSS e Javascript che servirà al nostro scopo.
Intanto, però, verifichiamo che questa struttura funzioni, inserendo al posto dei commenti un titolo nel <body> della pagina, un paio di proprietà CSS nel tag <style> e un'istruzione Javascript nel tag <script>:
<!DOCTYPE html>
<html>
<head>
<title>Calcolo dell'area del rettangolo</title>
<style>
html {
background-color: green;
font-family: Arial;
color: white;
}
</style>
<script>
alert("Benvenuto nella pagina per il calcolo dell'area del rettangolo!");
</script>
</head>
<body>
<h1>Introduzione a Javascript</h1>
</body>
</html>
Quando apriamo la pagina nel browser, ci si presenta questo:

Il contenuto della pagina verrà visualizzato solo dopo che avremo cliccato su "OK":

Il codice Javascript, quindi, è stato eseguito prima che il contenuto della pagina fosse caricato e comparisse nel viewport del browser. Questo perché abbiamo scritto il codice nella sezione <head>.
Se provi a spostare il codice Javascript all'interno del <body> della pagina, tagliandolo e copiandolo dopo il tag <h1>, il messaggio Javascript comparirà solo dopo che il contenuto della pagina sarà comparso:

Creazione dei controlli di input
Prima di tutto inseriamo nella pagina i controlli che l'utente dovrà usare per:
- inserire le misure del rettangolo di cui vorrà conoscere l'area;
- lanciare il calcolo dell'area stessa.
Ognuno dei controlli sarà rappresentato da un elemento HTML. Oltre ai controlli, avremo bisogno anche di etichette che aiuteranno l'utilizzatore della pagina a capire dove inserire i valori.
Realizziamo le etichette utilizzando il tag <label> e le caselle di testo utilizzando il tag <input type="text">:
<!DOCTYPE html>
<html>
<head>
<title>Calcolo dell'area del rettangolo</title>
<style>
html {
background-color: green;
font-family: Arial;
color: white;
}
</style>
<script>
alert("Benvenuto nella pagina per il calcolo dell'area del rettangolo!");
</script>
</head>
<body>
<h1>Introduzione a Javascript</h1>
<h2>Calcolo dell'area di un rettangolo</h2>
<label>Base:</label>
<input type="text">
<label>Altezza:</label>
<input type="text">
</body>
</html>
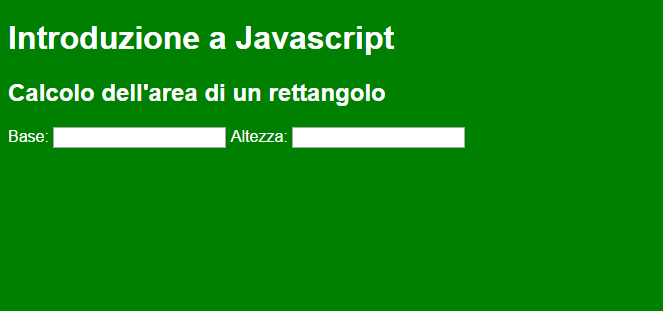
Ecco l'aspetto della pagina con gli elementi inseriti finora:

Come avrai notato, il tag <input> richiede che venga specificato un valore per l'attributo type. Questo perché lo stesso tag <input>, oltre alle caselle di testo, può rappresentare diversi altri tipi di input, come ad esempio:
- radio button:
<input type="radio">
- checkbox:
<input type="checkbox">
- pulsante:
<input type="button" value="Cliccami!">
Torniamo alla nostra pagina. Ci restano da inserire il pulsante che avvia il calcolo dell'area e la casella di testo in cui verrà scritta l'area calcolata:
<body>
<h1>Introduzione a Javascript</h1>
<h2>Calcolo dell'area di un rettangolo</h2>
<label>Base:</label>
<input type="text">
<label>Altezza:</label>
<input type="text">
<input type="button" value="Calcola l'area">
<label>Area:</label>
<input type="text">
</body>
Ora abbiamo tutti i controlli che ci servono. Occorre, però, fare qualche rifinitura.
Ad esempio, essendo tutti elementi inline, i controlli che abbiamo inserito compaiono tutti sulla stessa riga, uno dopo l'altro. Modifichiamo innanzitutto questa disposizione, inserendo delle interruzioni di riga:
<body>
<h1>Introduzione a Javascript</h1>
<h2>Calcolo dell'area di un rettangolo</h2>
<label>Base:</label>
<input type="text"><br>
<label>Altezza:</label>
<input type="text"><br>
<input type="button" value="Calcola l'area"><br>
<label>Area:</label>
<input type="text">
</body>
Quello che si ottiene, a dire il verò, va ancora sistemato un po':

Per non perderci troppo nella configurazione del layout, accontentiamoci per ora di distanziare le caselle di testo assegnando loro dei margini verticali e assegniamo delle dimensioni tali da allineare i controlli:
<!DOCTYPE html>
<html>
<head>
<title>Calcolo dell'area del rettangolo</title>
<style>
html {
background-color: green;
font-family: Arial;
color: white;
}
label {
display: inline-block;
width: 4em;
}
input {
margin: 0.5em 0;
}
input[type="text"] {
width: 5em;
}
input[type="button"] {
width: 10.5em;
}
</style>
<script>
</script>
</head>
<body>
<h1>Introduzione a Javascript</h1>
<h2>Calcolo dell'area di un rettangolo</h2>
<label>Base:</label>
<input type="text"><br>
<label>Altezza:</label>
<input type="text"><br>
<input type="button" value="Calcola l'area"><br>
<label>Area:</label>
<input type="text">
</body>
</html>
Il codice che abbiamo inserito è abbastanza semplice: imposta essenzialmente delle dimensioni: la larghezza dei controlli e i margini che li separano. Forse però necessita di un paio di chiarimenti:
- agli elementi
<label>è stata assegnata la regoladisplay: inline-block;, per rendere efficace l'impostazione della larghezza (che, invece, su elementi di tipoinlinenon ha alcun effetto); - abbiamo utilizzato due volte dei "selettori di attributi" (attribute selectors), ossia dei selettori della forma
elemento[attributo=valore], come ad esempioinput[type="text"]: questo selettore seleziona "gli elementi di tipoinputal cui attributotypeè stato assegnato il valore"text"; questo selettore ci ha permesso di distinguere il pulsante dalle caselle di testo, tutti rappresentati dal tag<input>, per dare al primo una larghezza diversa rispetto alle seconde.
L'aspetto della pagina ora è questo:

Manca un'ultima cosa - forse la più importante - da inserire nel codice HTML, prima di passare a scrivere il codice Javascript che eseguirà il calcolo dell'area. Occorre associare al pulsante la funzione che deve essere eseguita quando l'utente fa click su di esso; ossia proprio la funzione che dovrà eseguire il calcolo dell'area. Per fare ciò, dobbiamo assegnare all'attributo onclick del pulsante il nome della funzione Javascript che dovrà essere eseguita.
Una funzione è semplicemente un blocco di codice a cui viene assegnato un nome; per eseguire quel blocco di codice in altri punti del programma, basterà chiamare la funzione, invocandola attraverso il suo nome.
E' importante assegnare alle funzioni dei nomi significativi; nel nostro caso, poiché la funzione deve calcolare l'area, la chiameremo calcolaArea(). Come detto, assegniamo all'attributo onclick del pulsante il nome della funzione:
<body>
<h1>Introduzione a Javascript</h1>
<h2>Calcolo dell'area di un rettangolo</h2>
<label>Base:</label>
<input type="text"><br>
<label>Altezza:</label>
<input type="text"><br>
<input type="button" onclick="calcolaArea()" value="Calcola l'area"><br>
<label>Area:</label>
<input type="text">
</body>
Scrittura del codice Javascript
Finora ci siamo occupati dell'interfaccia della nostra "web aplication" (una pagina web capace di svolgere un calcolo, sebbene molto semplice, è proprio questo: una "mini-applicazione web"). Ora dobbiamo scrivere la logica del programma, quella che svolge il calcolo.
Cosa deve fare il nostro programma?
Deve:
- "leggere" le misure della base e dell'altezza dalle relative caselle di testo;
- moltiplicare i due valori
- scrivere il risultato della moltiplicazione nella terza casella di testo.
Queste tre "operazioni" saranno svolte all'interno della funzione calcolaArea().
Ripetiamo che cos'è una funzione: un blocco di codice, cioè una sequenza di istruzioni, associate ad un identificativo (un nome). Ne abbiamo già visto un esempio: la funzione alert che abbiamo utilizzato per far comparire un messaggio all'apertura della pagina, all'inizio di questo tutorial. Quella, però, è una funzione "integrata" nel linguaggio; ci viene fornita bell'e pronta, a noi non resta che utilizzarla.
Per il calcolo dell'area, invece, siamo noi che dobbiamo definire una funzione. La definizione di una funzione ha questa struttura:
function nomeFunzione(argomento1, argomento2, ...) {
...
codice
...
}
Quindi abbiamo:
- la parola chiave
function, - il nome che si vuole assegnare alla funzione (possibilmente un nome significativo, che ci aiuti a ricordare il compito svolto dalla funzione),
- un elenco di argomenti della funzione, ossia dei dati da passare alla funzione, sui quali la funzione deve operare,
- un blocco di codice contenuto tra una coppia di parentesi graffe.
Il nome della nostra funzione l'abbiamo già deciso: sarà calcolaArea.
Riguardo agli argomenti da passare alla funzione, non ce ne sarà nessuno, perché la funzione prenderà gli operandi da moltiplicare direttamente dalle due caselle di testo, ossia due elementi del documento HTML.
Il blocco di codice è proprio quello che dovremo scrivere, che dovrà eseguire le tre "operazioni" elencate in precedenza. Riprendiamole una per una, e scriviamo il codice che le implementa.
-
"Leggere" le misure della base e dell'altezza dalle relative caselle di testo
Per capire come realizzare quest'operazione, dobbiamo introdurre innanzitutto l'oggetto
document: esso rappresenta, nel codice Javascript, la pagina web. Per accedere a qualunque "oggetto" della pagina (allo scopo di modificarlo, leggerne il contenuto o lo stato, ecc.), bisogna partire dall'oggettodocument, che è il "genitore" di tutti gli oggetti che compongono la pagina.A partire dall'oggetto
document, possiamo accedere ad un elemento della nostra pagina utilizzando il metodogetElementById(...). Un metodo è una funzione che può essere eseguita su un oggetto (in questo caso l'oggettodocument), una delle "azioni" che l'oggetto può compiere o alle quali può essere sottoposto. Per applicare un metodo ad un oggetto si usa l'"operatore punto"; nel nostro caso specifico:document.getElementById(...).Il nome di questo metodo (
getElementById) può essere tradotto in italiano come "seleziona l'elemento tramite il suo id".Che cos'è questo "id"? Non è altro che un identificativo univoco, un "nome proprio" che può essere assegnato ad un elemento della pagina web, tramite il quale possiamo distinguerlo da tutti gli altri.
Come si fa ad assegnare un "id" ad un elemento? Attraverso l'attributo "id". Così:
<body> <h1>Introduzione a Javascript</h1> <h2>Calcolo dell'area di un rettangolo</h2> <label>Base:</label> <input type="text" id="base"><br> <label>Altezza:</label> <input type="text" id="altezza"><br> <input type="button" onclick="calcolaArea()" value="Calcola l'area"><br> <label>Area:</label> <input type="text" id="area"> </body>Ora le due caselle di testo si chiamano "base" e "altezza", e tramite questi due nomi si può fare riferimento ad esse nel codice Javascript, utilizzando il metodo
getElementById(notare che abbiamo dato un nome anche alla terza casella, quella che conterrà il valore dell'area, perché poi avremo bisogno di accedere anche ad essa).Così, l'istruzione
document.getElementById("base")darà come risultato la prima casella di testo, quella in cui è scritta la misura della base. Mentre l'istruzionedocument.getElementById("altezza")restituirà la casella di testo in cui si trova la misura dell'altezza.Una volta che abbiamo questi due oggetti, ossia queste due caselle di testo (che ci sono state "restituite", o "fornite", o "date come risultato" dal metodo
getElementByIdinvocato sull'oggettodocument), possiamo estrarre il valore scritto al loro interno tramite la proprietàvalue. Una proprietà di un oggetto è una sua caratteristica, anche temporanea, qualcosa che descrive cosa o come l'oggetto è. Assieme ai metodi, che rappresentano ciò che l'oggetto fa, esse definiscono completamente l'oggetto.Ripetiamolo, perché è il concetto alla base della programmazione ad oggetti: un oggetto è composto da
proprietà, che descrivono come l'oggetto è fatto, o qual è il suo stato (anche temporaneo), e dametodi, che descrivono qual è ilcomportamentodell'oggetto.Le proprietà sono di solito rappresentate da sostantivi, mentre i metodi contengono di solito dei verbi.
Come già detto, per estrarre il contenuto dalle caselle di testo, utilizzeremo la loro proprietà
value, in questo modo:document.getElementById("base").valuedocument.getElementById("altezza").valueCiascuno di questi due valori, una volta "estratto", sarà memorizzato in una variabile. Una variabile è un "contenitore" di un valore, uno spazio in memoria in cui immagazzinare e conservare un valore, accessibile attraverso un nome stabilito da noi. Per ottenere tale spazio e assegnargli il nome desiderato, bisogna definire la variabile. La definizione di una variabile ha questa forma:
var nomeVariabile;Contestualmente alla definizione, una variabile può essere inizializzata, ossia le può essere assegnato un valore iniziale (che poi potrà anche cambiare nel seguito del programma):
var nomeVariabile = valoreIniziale;Così, ad esempio, la riga di codice
var raggio = 5;definisce una variabile di nome
raggioe le assegna il valore iniziale 5.Anche nel nostro caso, utilizzeremo due variabili, che chiameremo
beh, per memorizzare le misure della base e dell'altezza, estratte dalle rispettive caselle di testo:var b = document.getElementById("base").value;
var h = document.getElementById("altezza").value;(Cogliamo l'occasione per notare che tutte le istruzioni Javascript terminano con un punto e virgola.)
-
Moltiplicare i due valori di base e altezza per ottenere l'area
Ora che le due variabili
behcontengono i due valori estratti dalle caselle di testo, è facile farne il prodotto e assegnare il risultato ad una terza variabile, che chiameremoA:var A = b * h; -
Scrivere il risultato della moltiplicazione nella terza casella di testo
Al punto 1 abbiamo "letto" il valore della proprietà
valuedelle due caselle di testo. Ora dobbiamo "scrivere" il valore della proprietàvaluedella casella di testo che dovrà visualizzare l'area calcolata.In ogni caso, anche questa volta dobbiamo accedere alla casella di testo; per farlo, dobbiamo poterla identificare univocamente. Lo facciamo grazie all'"id" che le abbiamo assegnato al punto 1.
Il valore da scrivere nella casella, ossia da assegnare alla sua proprietà
valueè proprio il risultato del calcolo del punto precedente, che è memorizzato nella variabileA:document.getElementById("area").value = A;
Ecco quindi il codice completo della nostra funzione, che esegue il calcolo dell'area, inserito nel file HTML, nella sezione riservata al codice Javascript (delimitata dal tag <script>):
<!DOCTYPE html>
<html>
<head>
<title>Calcolo dell'area del rettangolo</title>
<style>
html {
background-color: green;
font-family: Arial;
color: white;
}
label {
display: inline-block;
width: 4em;
}
input {
margin: 0.5em 0;
}
input[type="text"] {
width: 5em;
}
input[type="button"] {
width: 10.5em;
}
</style>
<script>
function calcolaArea() {
var b = document.getElementById("base").value;
var h = document.getElementById("altezza").value;
var A = b * h;
document.getElementById("area").value = A;
}
</script>
</head>
<body>
<h1>Introduzione a Javascript</h1>
<h2>Calcolo dell'area di un rettangolo</h2>
<label>Base:</label>
<input type="text" id="base"><br>
<label>Altezza:</label>
<input type="text" id="altezza"><br>
<input type="button" onclick="calcolaArea()" value="Calcola l'area"><br>
<label>Area:</label>
<input type="text" id="area">
</body>
</html>
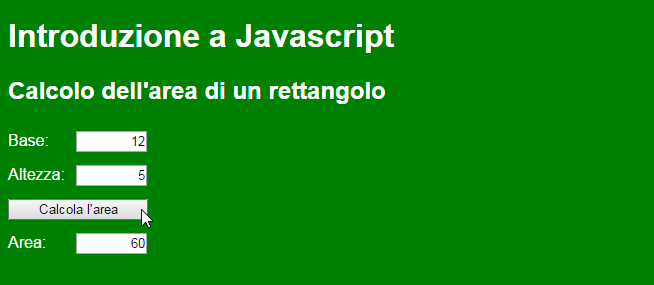
Ed ecco il risultato: