Impostazione del layout di una pagina web con i CSS
Introduzione
La gestione del layout di una pagina web, ossia del corretto posizionamento degli elementi che la compongono, è uno degli argomenti più difficili dello sviluppo web.
In questo tutorial proporremo la gestione del posizionamento attraverso la proprietà display di alcuni elementi "contenitori". I contenitori rappresentano in pratica le varie sezioni della pagina e sono realizzati con elementi <div>, all'interno dei quali potranno poi essere inseriti contenuti, menù, immagini, loghi, banner, ecc. La disposizione delle sezioni sulla pagina sarà ispirata ad una "griglia" basata su un modello (un template, come si dice in gergo) utilizzato da uno dei CMS più noti, ossia Joomla.

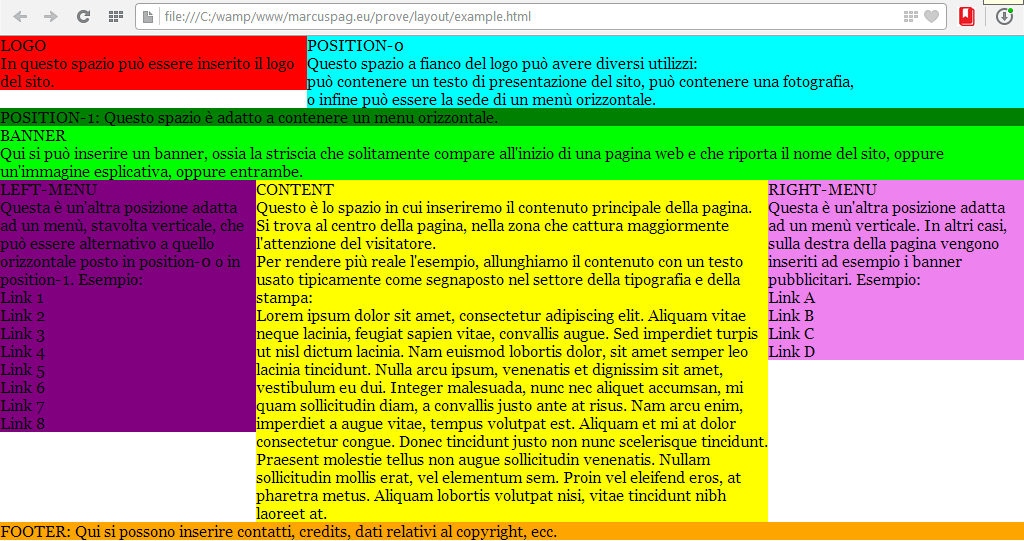
Il modello rappresentato nella figura si chiama "Protostar". Noi lo semplificheremo leggermente, eliminando le sezioni position-3 e position-2. Inoltre, cambieremo nome a due sezioni: chiameremo "left-menu" la sezione che in figura compare come position-8; chiameremo "right-menu" la sezione position-7.
Preparazione della struttura nel file HTML
Prepariamo la struttura della pagina definendo le varie sezioni attraverso elementi <div>; per distinguere i vari elementi, assegneremo all'attributo id di ciascuno di essi un nome corrispondente al nome della sezione, così come indicato nella figura precedente.
<!DOCTYPE html>
<html>
<head>
<title>Tutorial: realizzazione del template Protostar</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div id="logo"></div>
<div id="position-0"></div>
<div id="position-1"></div>
<div id="banner"></div>
<div id="left-menu"></div>
<div id="content"></div>
<div id="right-menu"></div>
<div id="footer"></div>
</body>
</html>
Notare che abbiamo già inserito il link al foglio di stile "style.css", sul quale ora andremo a lavorare.
Sappiamo che i <div> sono elementi di tipo block: essi, cioè, occupano in larghezza tutto lo spazio disponibile, ossia l'intera larghezza della finestra. Questo comportamento "di default" va bene per le sezioni position-1, banner, footer.
Le sezioni logo e position-0, invece, devono essere affiancate l'una all'altra, così come le sezioni left-menu, content e right-menu. Per rendere possibile il loro affiancamento, dobbiamo definirle di tipo inline-block. Per definire la loro larghezza, invece, utilizzeremo la proprietà width, assegnando ad essa un valore percentuale.
A ciascuna sezione, infine, assegneremo un colore di sfondo che ci permetterà di distinguere l'area da essa occupata nella pagina. Ecco quindi il codice CSS che ne deriva:
* {
margin: 0;
padding: 0;
}
div#logo {
display: inline-block;
width: 30%;
background-color: red;
}
div#position-0 {
display: inline-block;
width: 70%;
background-color: cyan;
}
div#position-1 {
background-color: green;
}
div#banner {
background-color: lime;
}
div#left-menu {
display: inline-block;
width: 25%;
background-color: purple;
}
div#content {
display: inline-block;
width: 50%;
background-color: yellow;
}
div#right-menu {
display: inline-block;
width: 25%;
background-color: violet;
}
div#footer {
background-color: orange;
}
Si noti che abbiamo posto uguali a zero sia i margini che i padding di tutti gli elementi.
Per verificare la resa della struttura e degli stili che abbiamo definito, dobbiamo inserire qualche contenuto nella pagina web: all'interno di ogni sezione (cioè di ogni <div>), inseriamo il nome della sezione stessa. In questo modo:
<!DOCTYPE html>
<html>
<head>
<title>Tutorial: realizzazione del template Protostar</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div id="logo">LOGO</div>
<div id="position-0">POSITION-0</div>
<div id="position-1">POSITION-1</div>
<div id="banner">BANNER</div>
<div id="left-menu">LEFT-MENU</div>
<div id="content">CONTENT</div>
<div id="right-menu">RIGHT-MENU</div>
<div id="footer">FOOTER</div>
</body>
</html>
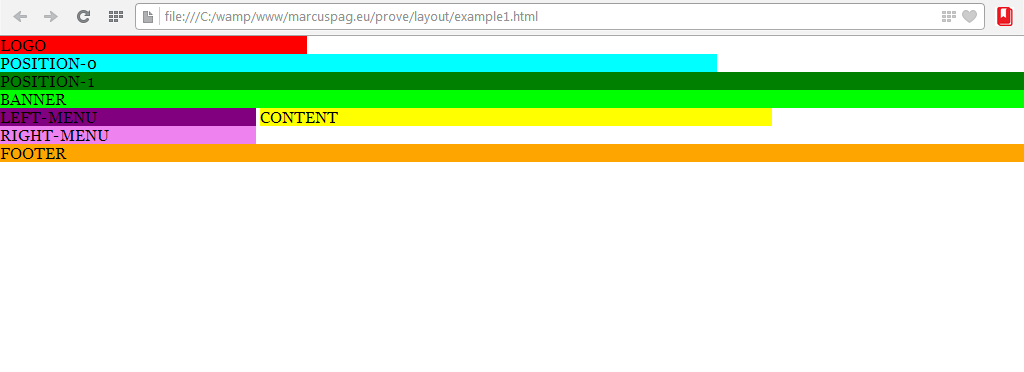
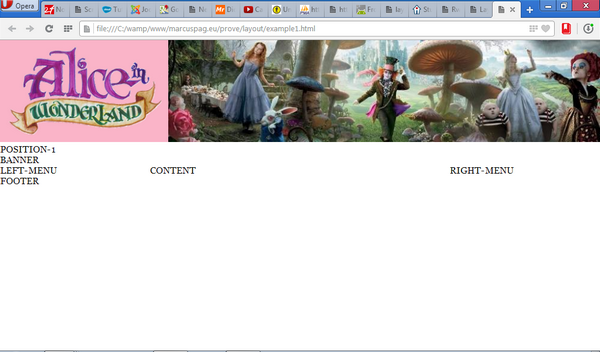
Ed ecco il risultato:

I blocchi hanno certamente un'altezza troppo esigua per poter apprezzare il risultato (più che dei blocchi sono delle strisce). Ciò è dovuto al fatto che le dimensioni del blocco vengono determinate dal suo contenuto; nel nostro caso il contenuto di ogni blocco è una sola parola, e questo spiega l'altezza ridotta.
Al di là di questo problema, che sarà superato automaticamente quando nei blocchi inseriremo i loro contenuti reali (testi, immagini, menù, ecc.), emerge invece un inconveniente più serio: i blocchi logo e position-0, che dovevano essere affiancati, sono finiti uno sopra all'altro; a occhio si vede che la larghezza impostata è stata su per giù rispettata: il logo occupa il 30% della larghezza della finestra, mentre il blocco position-0 occupa il 70%. Ma perché quest'ultimo è andato a capo?
La stessa cosa è successa ai blocchi left-menu, content e right-menu. Dovevano anch'essi giacere sulla stessa "riga": i primi due, in effetti, sono affiancati, mentre il terzo è andato a capo. Perché?
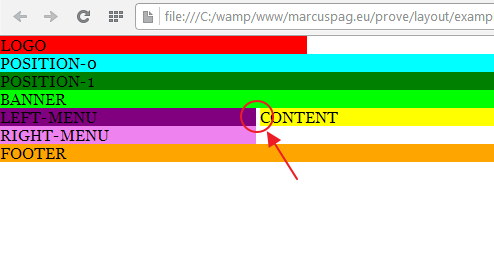
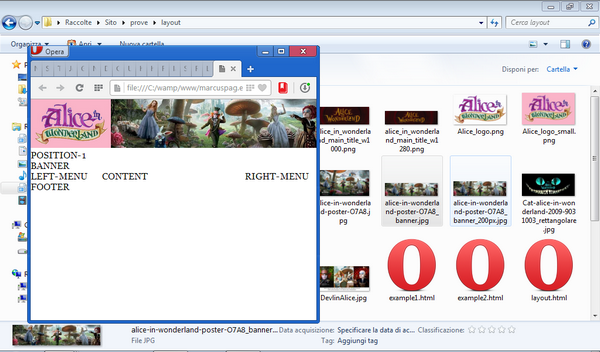
Un indizio su quale possa essere l'origine del problema ci viene proprio da questo secondo gruppo di blocchi (left-menu, content e right-menu). Osserviamoli bene ingrandendo l'immagine precedente:

Si noti lo spazio bianco tra i blocchi left-menu e content (evidenziato con un cerchio e una freccia rossi). A cosa è dovuto? Non è un margine, perché i margini li abbiamo posti tutti uguali a zero. Allora cos'è?
I blocchi di tipo inline-block sono trattati dal browser come elementi di testo. Quello spazio che li separa, quindi, corrisponde allo spazio che il browser inserisce tra due parole che, nel file HTML, sono scritte su due righe diverse.
Se nel file HTML i blocchi che devono essere affiancati si trovano sulla stessa riga, lo spazio scompare. Ecco allora il codice (in grassetto i blocchi che ora sono scritti su un'unica riga):
<!DOCTYPE html>
<html>
<head>
<title>Tutorial: realizzazione del template Protostar</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div id="logo">LOGO</div><div id="position-0">POSITION-0</div>
<div id="position-1">POSITION-1</div>
<div id="banner">BANNER</div>
<div id="left-menu">LEFT-MENU</div><div id="content">CONTENT</div><div id="right-menu">RIGHT-MENU</div>
<div id="footer">FOOTER</div>
</body>
</html>
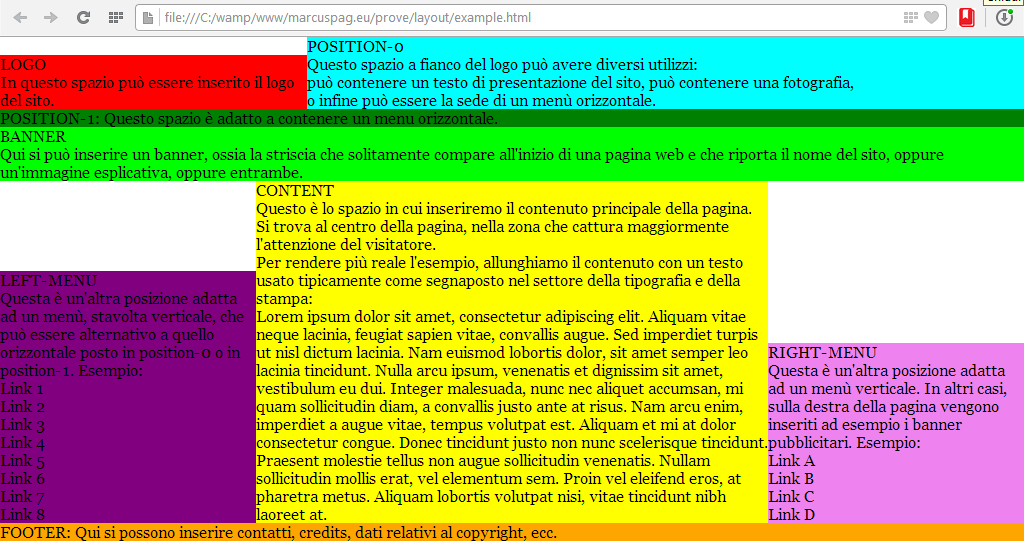
Ed ecco il risultato:

Se, per migliorare la leggibilità del codice HTML, vogliamo continuare ad avere un "a capo" tra i blocchi, possiamo ricorrere ad uno stratagemma: comprendere l'"a capo" all'interno di un commento, inserendo l'inizio del commento al termine di un blocco e la fine del commento all'inizio del blocco successivo: in questo modo, essendo "commentato", il segno di "a capo" non sarà considerato dal browser, che quindi non inserirà lo spazio bianco di separazione tra i blocchi.
<!DOCTYPE html>
<html>
<head>
<title>Tutorial: realizzazione del template Protostar</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div id="logo">LOGO</div><!--
--><div id="position-0">POSITION-0</div>
<div id="position-1">POSITION-1</div>
<div id="banner">BANNER</div>
<div id="left-menu">LEFT-MENU</div><!--
--><div id="content">CONTENT</div><!--
--><div id="right-menu">RIGHT-MENU</div>
<div id="footer">FOOTER</div>
</body>
</html>
Risolto il problema dello spazio bianco tra gli elementi inline-block, riempiamo i blocchi con dei contenuti un po' più "sostanziosi". Ecco come appare ora la pagina:

Come si vede, la dimensione delle sezioni si adatta a contenere i testi inseriti. È questo il motivo per cui, ad esempio, le sezioni logo e position-0 non hanno la stessa altezza (il che causa anche la comparsa dello spazio bianco sopra la sezione logo).
Innanzitutto, si può rendere più accettabile la resa, imponendo che le sezioni affiancate di diversa altezza siano allineate in alto (invece che in basso, come di default). Possiamo imporlo per tutti i <div>, aggiungendo al foglio di stile il codice riportato in grassetto qui di seguito:
* {
margin: 0;
padding: 0;
}
div {
vertical-align: top;
}
div#logo {
display: inline-block;
width: 30%;
background-color: red;
}
div#position-0 {
display: inline-block;
width: 70%;
background-color: cyan;
}
div#position-1 {
background-color: green;
}
div#banner {
background-color: lime;
}
div#left-menu {
display: inline-block;
width: 25%;
background-color: purple;
}
div#content {
display: inline-block;
width: 50%;
background-color: yellow;
}
div#right-menu {
display: inline-block;
width: 25%;
background-color: violet;
}
div#footer {
background-color: orange;
}
ed ottenendo il seguente risultato:

Barra del logo (sezioni logo e position-0)
A questo punto iniziamo a riempire la pagina con del contenuto "vero", immaginando, ad esempio, di voler realizzare un sito web sul romanzo "Alice nel Paese delle Meraviglie".
Partiamo dal logo. Ecco l'immagine da utilizzare:

Nel blocco position-0, invece, inseriremo una fotografia. Eccola:

Dopo aver scaricato le immagini, le inseriamo nella pagina utilizzando il tag <img>:
<!DOCTYPE html>
<html>
<head>
<title>Tutorial: realizzazione del template Protostar</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div id="logo">
<img src="Alice_logo_small.png" />
</div><!--
--><div id="position-0">
<img src="alice-in-wonderland-poster.jpg" />
</div>
<div id="position-1">POSITION-1</div>
<div id="banner">BANNER</div>
<div id="left-menu">LEFT-MENU</div><!--
--><div id="content">CONTENT</div><!--
--><div id="right-menu">RIGHT-MENU</div>
<div id="footer">FOOTER</div>
</body>
</html>
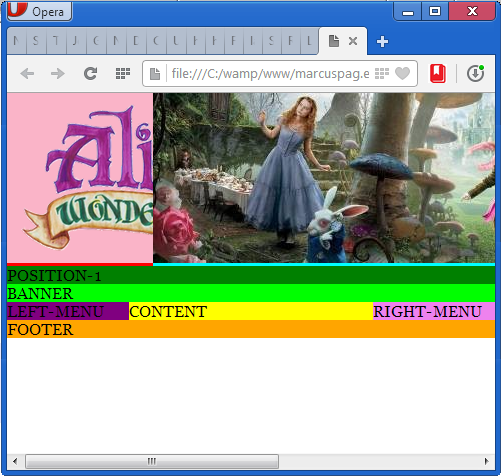
Ecco cosa otteniamo:

Be', innanzitutto c'è da cambiare i colori. Ora c'è tutto l'arcobaleno: abbiamo scelto colori a caso, senza nessuna considerazione estetica, perché ci sono serviti solo per individuare le aree ricoperte dalle varie sezioni che abbiamo definito.
Poi c'è un altro problema: entrambe le immagini non occupano tutto lo spazio a loro disposizione nella sezione: a fianco e sotto le due immagini si vedono delle "strisce" del colore dello sfondo delle rispettive sezioni. Modificando le dimensioni della finestra, abbiamo un indizio sul motivo di questo inconveniente:

Cosa possiamo dedurre?
Deduciamo che le immagini conservano la loro dimensione, a meno che non si assegni loro una dimensione nel CSS attraverso la proprietà width. Proviamo a farlo, assegnando un valore del 100%, in modo che le immagini occupino tutta la larghezza del loro contenitore (cioè la sezione logo per la scritta e la sezione position-0 per la fotografia). Cogliamo l'occasione inoltre per eliminare i colori di sfondo da tutte le sezioni; li assegneremo di nuovo man mano che completeremo la pagina definendo scopo e struttura di ciascuna sezione:
* {
margin: 0;
padding: 0;
}
div {
vertical-align: top;
}
div#logo {
display: inline-block;
width: 30%;
}
div#logo img {
width: 100%;
}
div#position-0 {
display: inline-block;
width: 70%;
}
div#position-0 img {
width: 100%;
}
div#position-1 {
}
div#banner {
}
div#left-menu {
display: inline-block;
width: 25%;
}
div#content {
display: inline-block;
width: 50%;
}
div#right-menu {
display: inline-block;
width: 25%;
}
div#footer {
}
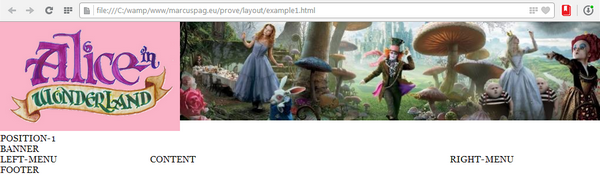
Ed ecco qui la nostra pagina, a dimensione "intera":

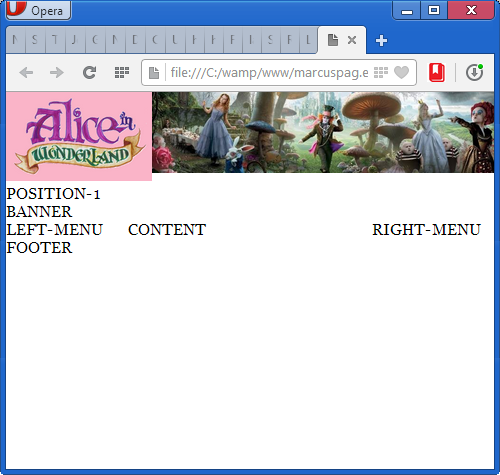
...e con la finestra ridimensionata:

Come si vede dalle due figure precedenti, il riadattamento della larghezza delle immagini allo scopo di far loro coprire l'intera larghezza del contenitore, ha provocato un riadattamento proporzionale dell'altezza. Le due immagini originarie hanno la medesima altezza, pari a 170 pixel. Siccome però l'immagine del logo è stata allargata di più della fotografia, ora è anche più alta.
Come risolvere questo problema?
Se per noi fosse fondamentale mantenere le due proporzioni del 30% e del 70% in cui abbiamo diviso la larghezza della finestra tra il logo e la fotografia, la soluzione sarebbe utilizzare due immagini della stessa altezza e con larghezze nel rapporto 30:70. Questo si potrebbe ottenere modificando le dimensioni delle due immagini con un programma di grafica prima di utilizzarle nella pagina web.
Una soluzione più semplice consiste nel lasciare le immagini così come sono e modificare invece il rapporto tra le aree occupate dalle sezioni logo e position-0, in modo tale da rispettare il rapporto tra le larghezze delle due immagini, che sono pari rispettivamente a 280 pixel e 720 pixel.
Il rapporto tra le larghezze è quindi rispettato se assegniamo una larghezza pari al 28% alla sezione logo e pari al 72% alla sezione position-0:
* {
margin: 0;
padding: 0;
}
div {
vertical-align: top;
}
div#logo {
display: inline-block;
width: 28%;
}
div#logo img {
width: 100%;
}
div#position-0 {
display: inline-block;
width: 72%;
}
div#position-0 img {
width: 100%;
}
div#position-1 {
}
div#banner {
}
div#left-menu {
display: inline-block;
width: 25%;
}
div#content {
display: inline-block;
width: 50%;
}
div#right-menu {
display: inline-block;
width: 25%;
}
div#footer {
}
La pagina che ne deriva conferma la bontà della nostra scelta. Sia a dimensione intera...

...che con la finestra ridimensionata:

Menù orizzontale (sezione position-1)
Sistemate le sezioni logo e position-0, passiamo alla sezione successiva. Utilizzeremo la sezione position-1 per inserire un menù orizzontale con dei pulsanti che portino ad altre sezioni del sito. Abbiamo già visto come inserire un menù orizzontale nel tutorial CSS (Cascaded Style Sheets), quindi non lo stiamo a ripetere qui.
Per prima cosa inseriamo il menù nel file HTML (all'interno della sezione position-1):
<!DOCTYPE html>
<html>
<head>
<title>Tutorial: realizzazione del template Protostar</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div id="logo">
<img src="Alice_logo_small.png" />
</div><!--
--><div id="position-0">
<img src="alice-in-wonderland-poster.jpg" />
</div>
<div id="position-1">
<ul>
<li><a href="libro.html">Il libro</a></li>
<li><a href="autore.html">L'autore</a></li>
<li><a href="curiosita.html">Curiosità</a></li>
</ul>
</div>
<div id="banner">BANNER</div>
<div id="left-menu">LEFT-MENU</div><!--
--><div id="content">CONTENT</div><!--
--><div id="right-menu">RIGHT-MENU</div>
<div id="footer">FOOTER</div>
</body>
</html>
Quindi, nel file CSS, definiamo l'aspetto del menù appena inserito e della sezione position-1, che lo contiene:
* {
margin: 0;
padding: 0;
}
div {
vertical-align: top;
}
div#logo {
display: inline-block;
width: 28%;
}
div#logo img {
width: 100%;
}
div#position-0 {
display: inline-block;
width: 72%;
}
div#position-0 img {
width: 100%;
}
div#position-1 {
background-color: #D0A;
}
div#position-1 ul {
text-align: center;
padding-top: 10px;
padding-bottom: 10px;
}
div#position-1 li {
display: inline-block;
background: linear-gradient(0deg, #C5C, black);
color: white;
min-width: 100px;
min-height: 20px;
border-radius: 3px;
margin: 5px;
}
div#position-1 a {
text-decoration: none;
color: white;
font-size: 1.1em;
line-height: 2em;
}
div#banner {
}
div#left-menu {
display: inline-block;
width: 25%;
}
div#content {
display: inline-block;
width: 50%;
}
div#right-menu {
display: inline-block;
width: 25%;
}
div#footer {
}
Vediamo cosa otteniamo:

Tutto come desiderato, se non fosse per quella riga bianca sopra la sezione position-1. Da cosa è causata?
La questione è piuttosto sottile, e, personalmente, ci ho messo un po' a trovare in rete la ragione di quella striscia bianca e, di conseguenza, la soluzione al problema. Provo a spiegarla.
La striscia non appartiene all'ultima sezione che abbiamo modificato, ossia position-1. Essa appartiene alle due sezioni superiori: logo e position-0. Queste contengono entrambe un'immagine: poiché le immagini sono elementi inline, esse vengono trattate come testo. Proprio come il testo, quindi, esse "poggiano" su una linea immaginaria (detta "linea di base" o, in inglese, "baseline"), sotto la quale è presente uno spazio; proprio quello spazio in cui si estende la "parte discendente" (in inglese "descender", evidenziata in rosso nella figura seguente) di alcune lettere minuscole, come la "q", la "p", la "y", la "g":

Quello spazio, quindi, dipende dalla dimensione del testo, ossia dal valore della proprietà font-size. In effetti, aumentando o diminuendo il valore di font-size delle sezioni logo e position-0, la striscia bianca sotto le nostre immagini aumenta o diminuisce.
Un modo per far sparire la striscia bianca, quindi, è assegnare un valore nullo a font-size. Un altro metodo ugualmente efficace è quello di annullare l'altezza delle linee di testo, imponendo line-height:0 (provare entrambi i metodi per credere!).
Noi, però, utilizzeremo un modo più "elegante" per annullare lo spazio sotto le immagini: se lo spazio è causato dal fatto che le immagini sono elementi inline, quindi trattati come testo, basterà trasformarle in elementi di tipo block attraverso la proprietà display per eliminare il problema:
* {
margin: 0;
padding: 0;
}
div {
vertical-align: top;
}
div#logo {
display: inline-block;
width: 28%;
}
div#logo img {
width: 100%;
display: block;
}
div#position-0 {
display: inline-block;
width: 72%;
}
div#position-0 img {
width: 100%;
display: block;
}
div#position-1 {
background-color: #D0A;
}
div#position-1 ul {
text-align: center;
padding-top: 10px;
padding-bottom: 10px;
}
div#position-1 li {
display: inline-block;
background: linear-gradient(0deg, #C5C, black);
color: white;
min-width: 100px;
min-height: 20px;
border-radius: 3px;
margin: 5px;
}
div#position-1 a {
text-decoration: none;
color: white;
font-size: 1.1em;
line-height: 2em;
}
div#banner {
}
div#left-menu {
display: inline-block;
width: 25%;
}
div#content {
display: inline-block;
width: 50%;
}
div#right-menu {
display: inline-block;
width: 25%;
}
div#footer {
}
Contenuto della pagina (sezione content)
Proseguendo nella costruzione della pagina dall'alto verso il basso, dopo la sezione position-1 in cui abbiamo inserito un menù orizzontale, incontriamo la sezione banner. Questa sezione nella pagina che stiamo creando non serve, quindi possiamo eliminarla dal file HTML.
Fatto ciò, inseriamo nella sezione content il "vero" contenuto della pagina: il primo capitolo del libro. In realtà, per non allungare inutilmente il codice del nostro esempio, inseriamo solo il titolo, il sottotitolo ed alcuni capoversi:
<!DOCTYPE html>
<html>
<head>
<title>Tutorial: realizzazione del template Protostar</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div id="logo">
<img src="Alice_logo_small.png" />
</div><!--
--><div id="position-0">
<img src="alice-in-wonderland-poster.jpg" />
</div>
<div id="position-1">
<ul>
<li><a href="libro.html">Il libro</a></li>
<li><a href="autore.html">L'autore</a></li>
<li><a href="curiosita.html">Curiosità</a></li>
</ul>
</div>
<div id="left-menu">LEFT-MENU</div><!--
--><div id="content">
<h1>Chapter I</h1>
<h2>Down the Rabbit-Hole</h2>
<p>Alice was beginning to get very tired of sitting by her sister on the bank, and of having nothing to do: once or twice she had peeped into the book her sister was reading, but it had no pictures or conversations in it, 'and what is the use of a book,' thought Alice 'without pictures or conversations?'</p>
<p>So she was considering in her own mind (as well as she could, for the hot day made her feel very sleepy and stupid), whether the pleasure of making a daisy-chain would be worth the trouble of getting up and picking the daisies, when suddenly a White Rabbit with pink eyes ran close by her.</p>
<p>There was nothing so VERY remarkable in that; nor did Alice think it so VERY much out of the way to hear the Rabbit say to itself, 'Oh dear! Oh dear! I shall be late!' (when she thought it over afterwards, it occurred to her that she ought to have wondered at this, but at the time it all seemed quite natural); but when the Rabbit actually TOOK A WATCH OUT OF ITS WAISTCOAT-POCKET, and looked at it, and then hurried on, Alice started to her feet, for it flashed across her mind that she had never before seen a rabbit with either a waistcoat-pocket, or a watch to take out of it, and burning with curiosity, she ran across the field after it, and fortunately was just in time to see it pop down a large rabbit-hole under the hedge.</p>
<p>In another moment down went Alice after it, never once considering how in the world she was to get out again.</p>
<p>The rabbit-hole went straight on like a tunnel for some way, and then dipped suddenly down, so suddenly that Alice had not a moment to think about stopping herself before she found herself falling down a very deep well.</p>
</div><!--
--><div id="right-menu">RIGHT-MENU</div>
<div id="footer">FOOTER</div>
</body>
</html>
Per quanto riguarda l'aspetto, assegniamo alla sezione content uno sfondo dello stesso colore rosa che fa da sfondo alla scritta nell'immagine utilizzata per il logo; poi impostiamo un margine di 10 pixel per tutti gli elementi del testo del capitolo (il titolo <h1>, il sottotitolo <h2> e tutti i paragrafi <p>):
* {
margin: 0;
padding: 0;
}
div {
vertical-align: top;
}
div#logo {
display: inline-block;
width: 28%;
}
div#logo img {
width: 100%;
display: block;
}
div#position-0 {
display: inline-block;
width: 72%;
}
div#position-0 img {
width: 100%;
display: block;
}
div#position-1 {
background-color: #D0A;
}
div#position-1 ul {
text-align: center;
padding-top: 10px;
padding-bottom: 10px;
}
div#position-1 li {
display: inline-block;
background: linear-gradient(0deg, #C5C, black);
color: white;
min-width: 100px;
min-height: 20px;
border-radius: 3px;
margin: 5px;
}
div#position-1 a {
text-decoration: none;
color: white;
font-size: 1.1em;
line-height: 2em;
}
div#banner {
}
div#left-menu {
display: inline-block;
width: 25%;
}
div#content {
display: inline-block;
width: 50%;
background-color: RGB(250,180,200);
}
div#content h1, div#content h2, div#content p {
margin: 10px;
}
div#right-menu {
display: inline-block;
width: 25%;
}
div#footer {
}
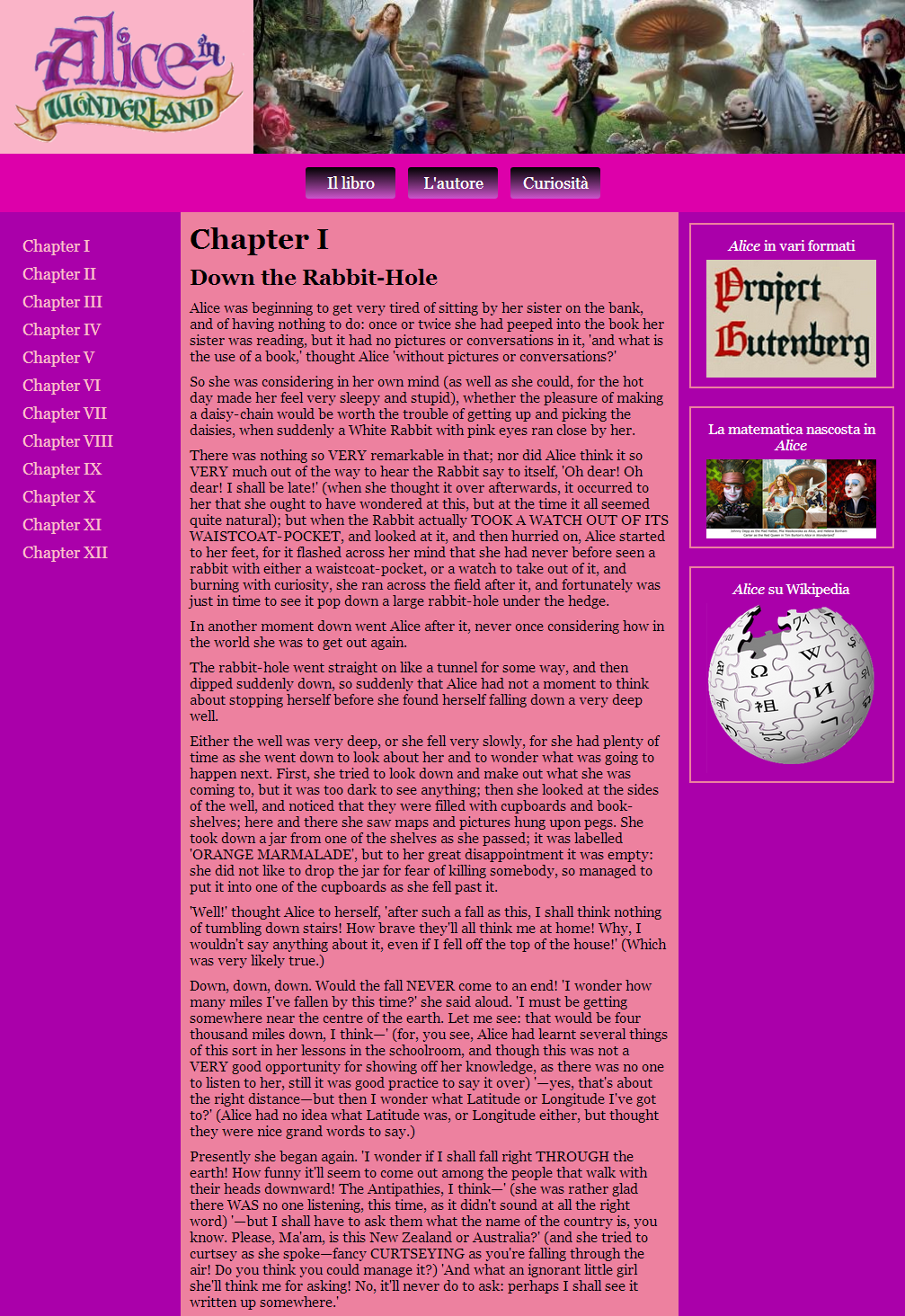
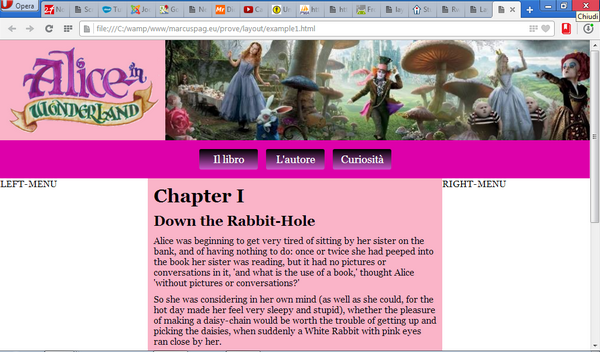
Arrivati a questo punto, l'aspetto della pagina è il seguente:

Menù dei capitoli (sezione left-menu)
Nella sezione left-menu della nostra pagina inseriamo i link a tutti i dodici capitoli del libro:
<!DOCTYPE html>
<html>
<head>
<title>Tutorial: realizzazione del template Protostar</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div id="logo">
<img src="Alice_logo_small.png" />
</div><!--
--><div id="position-0">
<img src="alice-in-wonderland-poster.jpg" />
</div>
<div id="position-1">
<ul>
<li><a href="libro.html">Il libro</a></li>
<li><a href="autore.html">L'autore</a></li>
<li><a href="curiosita.html">Curiosità</a></li>
</ul>
</div>
<div id="left-menu">
<ul>
<li><a href="ChapterI.html">Chapter I</a></li>
<li><a href="ChapterII.html">Chapter II</a></li>
<li><a href="ChapterIII.html">Chapter III</a></li>
<li><a href="ChapterIV.html">Chapter IV</a></li>
<li><a href="ChapterV.html">Chapter V</a></li>
<li><a href="ChapterVI.html">Chapter VI</a></li>
<li><a href="ChapterVII.html">Chapter VII</a></li>
<li><a href="ChapterVIII.html">Chapter VIII</a></li>
<li><a href="ChapterIX.html">Chapter IX</a></li>
<li><a href="ChapterX.html">Chapter X</a></li>
<li><a href="ChapterXI.html">Chapter XI</a></li>
<li><a href="ChapterXII.html">Chapter XII</a></li>
</ul>
</div><!--
--><div id="content">
<h1>Chapter I</h1>
<h2>Down the Rabbit-Hole</h2>
<p>Alice was beginning to get very tired of sitting by her sister on the bank, and of having nothing to do: once or twice she had peeped into the book her sister was reading, but it had no pictures or conversations in it, 'and what is the use of a book,' thought Alice 'without pictures or conversations?'</p>
<p>So she was considering in her own mind (as well as she could, for the hot day made her feel very sleepy and stupid), whether the pleasure of making a daisy-chain would be worth the trouble of getting up and picking the daisies, when suddenly a White Rabbit with pink eyes ran close by her.</p>
<p>There was nothing so VERY remarkable in that; nor did Alice think it so VERY much out of the way to hear the Rabbit say to itself, 'Oh dear! Oh dear! I shall be late!' (when she thought it over afterwards, it occurred to her that she ought to have wondered at this, but at the time it all seemed quite natural); but when the Rabbit actually TOOK A WATCH OUT OF ITS WAISTCOAT-POCKET, and looked at it, and then hurried on, Alice started to her feet, for it flashed across her mind that she had never before seen a rabbit with either a waistcoat-pocket, or a watch to take out of it, and burning with curiosity, she ran across the field after it, and fortunately was just in time to see it pop down a large rabbit-hole under the hedge.</p>
<p>In another moment down went Alice after it, never once considering how in the world she was to get out again.</p>
<p>The rabbit-hole went straight on like a tunnel for some way, and then dipped suddenly down, so suddenly that Alice had not a moment to think about stopping herself before she found herself falling down a very deep well.</p>
</div><!--
--><div id="right-menu">RIGHT-MENU</div>
<div id="footer">FOOTER</div>
</body>
</html>
Ora passiamo a definire l'aspetto della sezione e dell'elenco di link in essa contenuti. Poiché vogliamo assegnare lo stesso colore di sfondo alle due sezioni left-menu e right-menu, impostiamo un colore di sfondo per tutta la pagina (quindi per l'elemento body); poiché le altre sezioni o hanno un colore di sfondo proprio oppure sono totalmente ricoperte da immagini, questo colore sarà visibile solo nelle due sezioni left-menu e right-menu. Scegliamo un colore viola con uguali componenti rossa e blu (riportiamo solo le prime righe del file CSS):
* {
margin: 0;
padding: 0;
}
body {
background-color: RGB(170,0,170);
}
div {
vertical-align: top;
}
Poi formattiamo l'elenco dei link in questo modo:
* {
margin: 0;
padding: 0;
}
body {
background-color: RGB(170,0,170);
}
div {
vertical-align: top;
}
div#logo {
display: inline-block;
width: 28%;
}
div#logo img {
width: 100%;
display: block;
}
div#position-0 {
display: inline-block;
width: 72%;
}
div#position-0 img {
width: 100%;
display: block;
}
div#position-1 {
background-color: #D0A;
}
div#position-1 ul {
text-align: center;
padding-top: 10px;
padding-bottom: 10px;
}
div#position-1 li {
display: inline-block;
background: linear-gradient(0deg, #C5C, black);
color: white;
min-width: 100px;
min-height: 20px;
border-radius: 3px;
margin: 5px;
}
div#position-1 a {
text-decoration: none;
color: white;
font-size: 1.1em;
line-height: 2em;
}
div#banner {
}
div#left-menu {
display: inline-block;
width: 25%;
}
div#left-menu ul {
list-style: none;
padding: 20px;
}
div#left-menu li {
min-width: 100px;
min-height: 20px;
margin: 5px;
}
div#left-menu a {
text-decoration: none;
color: pink;
font-size: 1.1em;
line-height: 1.5em;
}
div#content {
display: inline-block;
width: 50%;
background-color: RGB(250,180,200);
}
div#content h1, div#content h2, div#content p {
margin: 10px;
}
div#right-menu {
display: inline-block;
width: 25%;
}
div#footer {
}
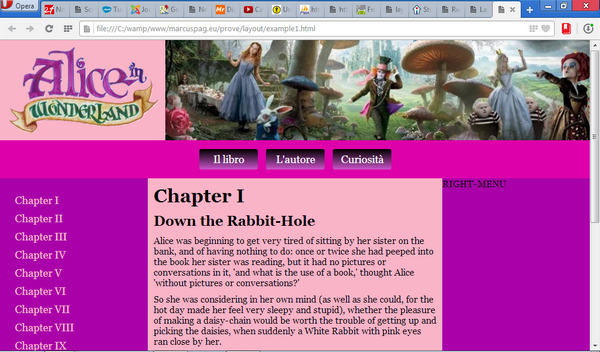
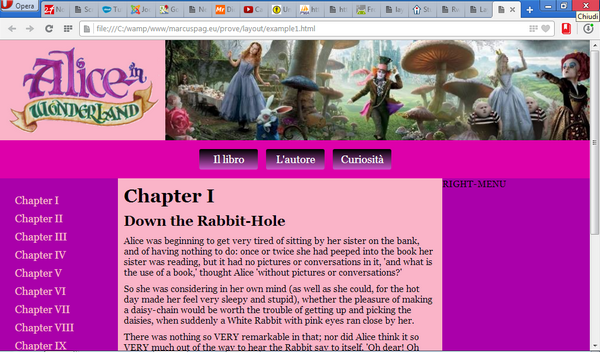
Ed ecco il risultato:

Lo spazio occupato dal menù è eccessivo rispetto al suo contenuto. Possiamo ridurre quindi la larghezza della sezione left-menu al 20%, a vantaggio della sezione content, la cui larghezza potrà essere estesa al 55%:

Link a risorse esterne (sezione right-menu)
Per finire, nella sezione right-menu della nostra pagina inseriamo i link a risorse esterne inerenti il libro (ed eliminiamo, contemporaneamente, la sezione footer, che non ci serve). Ciascun link sarà costituito da un testo (compreso in un tag <p>) e da un'immagine:
<!DOCTYPE html>
<html>
<head>
<title>Tutorial: realizzazione del template Protostar</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div id="logo">
<img src="Alice_logo_small.png" />
</div><!--
--><div id="position-0">
<img src="alice-in-wonderland-poster.jpg" />
</div>
<div id="position-1">
<ul>
<li><a href="libro.html">Il libro</a></li>
<li><a href="autore.html">L'autore</a></li>
<li><a href="curiosita.html">Curiosità</a></li>
</ul>
</div>
<div id="left-menu">
<ul>
<li><a href="ChapterI.html">Chapter I</a></li>
<li><a href="ChapterII.html">Chapter II</a></li>
<li><a href="ChapterIII.html">Chapter III</a></li>
<li><a href="ChapterIV.html">Chapter IV</a></li>
<li><a href="ChapterV.html">Chapter V</a></li>
<li><a href="ChapterVI.html">Chapter VI</a></li>
<li><a href="ChapterVII.html">Chapter VII</a></li>
<li><a href="ChapterVIII.html">Chapter VIII</a></li>
<li><a href="ChapterIX.html">Chapter IX</a></li>
<li><a href="ChapterX.html">Chapter X</a></li>
<li><a href="ChapterXI.html">Chapter XI</a></li>
<li><a href="ChapterXII.html">Chapter XII</a></li>
</ul>
</div><!--
--><div id="content">
<h1>Chapter I</h1>
<h2>Down the Rabbit-Hole</h2>
<p>Alice was beginning to get very tired of sitting by her sister on the bank, and of having nothing to do: once or twice she had peeped into the book her sister was reading, but it had no pictures or conversations in it, 'and what is the use of a book,' thought Alice 'without pictures or conversations?'</p>
<p>So she was considering in her own mind (as well as she could, for the hot day made her feel very sleepy and stupid), whether the pleasure of making a daisy-chain would be worth the trouble of getting up and picking the daisies, when suddenly a White Rabbit with pink eyes ran close by her.</p>
<p>There was nothing so VERY remarkable in that; nor did Alice think it so VERY much out of the way to hear the Rabbit say to itself, 'Oh dear! Oh dear! I shall be late!' (when she thought it over afterwards, it occurred to her that she ought to have wondered at this, but at the time it all seemed quite natural); but when the Rabbit actually TOOK A WATCH OUT OF ITS WAISTCOAT-POCKET, and looked at it, and then hurried on, Alice started to her feet, for it flashed across her mind that she had never before seen a rabbit with either a waistcoat-pocket, or a watch to take out of it, and burning with curiosity, she ran across the field after it, and fortunately was just in time to see it pop down a large rabbit-hole under the hedge.</p>
<p>In another moment down went Alice after it, never once considering how in the world she was to get out again.</p>
<p>The rabbit-hole went straight on like a tunnel for some way, and then dipped suddenly down, so suddenly that Alice had not a moment to think about stopping herself before she found herself falling down a very deep well.</p>
</div><!--
--><div id="right-menu">
<a href="http://www.gutenberg.org/ebooks/11">
<p><em>Alice</em> in vari formati</p>
<img src="project-gutenberg-logo.jpg" />
</a>
<a href="https://www.maa.org/external_archive/devlin/devlin_03_10.html">
<p>La matematica nascosta in <em>Alice</em></p>
<img src="DevlinAlice.jpg" />
</a>
<a href="http://en.wikipedia.org/wiki/Alice's_Adventures_in_Wonderland">
<p><em>Alice</em> su Wikipedia</p>
<img src="Wikipedia-logo.png" />
</a>
</div>
</body>
</html>
Per quanto riguarda l'aspetto, ciascun link sarà circondato da un bordo rosa; il testo del link sarà centrato e di colore bianco, mentre l'immagine occuperà al massimo il 90% della larghezza disponibile. Oltre a questo, saranno regolati gli spazi di separazione tra i vari elementi attraverso le proprietà margin e padding:
* {
margin: 0;
padding: 0;
}
body {
background-color: RGB(170,0,170);
}
div {
vertical-align: top;
}
div#logo {
display: inline-block;
width: 28%;
}
div#logo img {
width: 100%;
display: block;
}
div#position-0 {
display: inline-block;
width: 72%;
}
div#position-0 img {
width: 100%;
display: block;
}
div#position-1 {
background-color: #D0A;
}
div#position-1 ul {
text-align: center;
padding-top: 10px;
padding-bottom: 10px;
}
div#position-1 li {
display: inline-block;
background: linear-gradient(0deg, #C5C, black);
color: white;
min-width: 100px;
min-height: 20px;
border-radius: 3px;
margin: 5px;
}
div#position-1 a {
text-decoration: none;
color: white;
font-size: 1.1em;
line-height: 2em;
}
div#banner {
}
div#left-menu {
display: inline-block;
width: 25%;
}
div#left-menu ul {
list-style: none;
padding: 20px;
}
div#left-menu li {
min-width: 100px;
min-height: 20px;
margin: 5px;
}
div#left-menu a {
text-decoration: none;
color: pink;
font-size: 1.1em;
line-height: 1.5em;
}
div#content {
display: inline-block;
width: 50%;
background-color: RGB(250,180,200);
}
div#content h1, div#content h2, div#content p {
margin: 10px;
}
div#right-menu {
display: inline-block;
width: 25%;
text-align: center;
}
div#right-menu a {
display: block;
text-decoration: none;
color: white;
margin: 12px;
padding: 7px;
margin-bottom: 20px;
border: solid 2px RGB(250,180,200);
}
div#right-menu img {
max-width: 90%;
}
div#right-menu p {
margin: 7px;
}
div#footer {
}
Ed ecco, finalmente, la nostra pagina completa: